My coworker Stoyan Stefanov wrote a helpful blog post a few weeks ago describing how to create a simple TextMate bundle that allows you to quickly run the current file through JSLint. I’ve extended Stoyan’s bundle command to prettify the JSLint output for display in an HTML window.
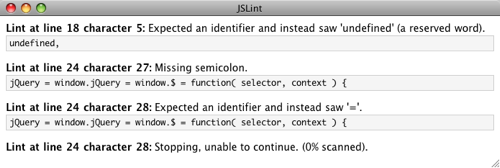
Here’s what the ouput looks like (click for full size):

To use this command, just follow the instructions in Stoyan’s blog post using the script below in place of his bundle command, then select “Show as HTML” from the Output dropdown below the command edit box.
#!/usr/bin/env ruby
require 'cgi'
lint = `java org.mozilla.javascript.tools.shell.Main ~/Library/JSLint/jslint.js "$TM_FILEPATH"`
lint.gsub!(/^(Lint at line )(\d+)(.+?:)(.+?)\n(?:(.+?)\n\n)?/m) do
"<p><strong>#{CGI.escapeHTML($1)}<a href=\"txmt://open?url=file://TM_FILEPATH&line=#{CGI.escapeHTML($2)}\">#{CGI.escapeHTML($2)}</a>#{CGI.escapeHTML($3)}</strong>#{CGI.escapeHTML($4)}" <<
($5 ? "<pre>#{CGI.escapeHTML($5)}</pre>" : '')
end
lint.gsub!(/^(jslint:)(.+?)$/, '<p><strong>\1</strong>\2</p>')
lint.gsub!(/TM_FILEPATH/, ENV['TM_FILEPATH'])
print <<HTML
<!doctype>
<html>
<head>
<style type="text/css">
p { margin-bottom: 0; }
pre {
background: #f5f5f5;
border: 1px solid #cfcfcf;
font-size: 12px;
margin-top: 2px;
padding: 2px 4px;
}
</style>
</head>
<body>
#{lint}
</body>
</html>
HTML
Update (2009-05-07): Added line number linkage courtesy of Steve Spencer.